
Creating a digital presence that drives innovation
Initia is Uno Minda's sister company and an automotive design studio. We were asked to redesign their website such that it would align with what they do and their brand identity.
We redesigned their entire website but for this case study, I will be just be showcasing the key pages.
What was the problem?
The existing site did not accurately represent the brand values, work, and skills that the studio offers. The website seemed generic and did not offer any unique stand point.
The outcome
We created a responsive website that the studio resonated with and exemplified the work that they do leading to an increase in engagement by 17%. The website won AFAQS 2023 Best UI/UX for a website.



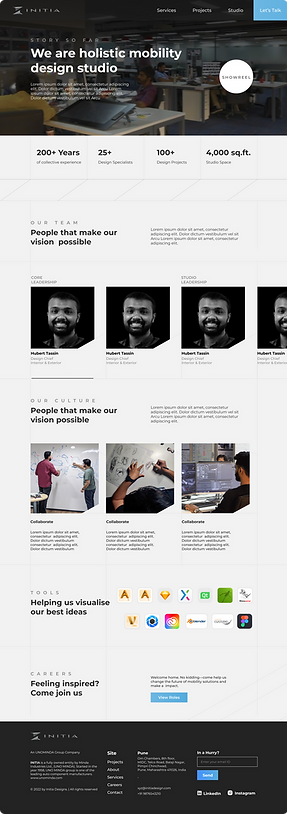
Landing Page

Microinteractions
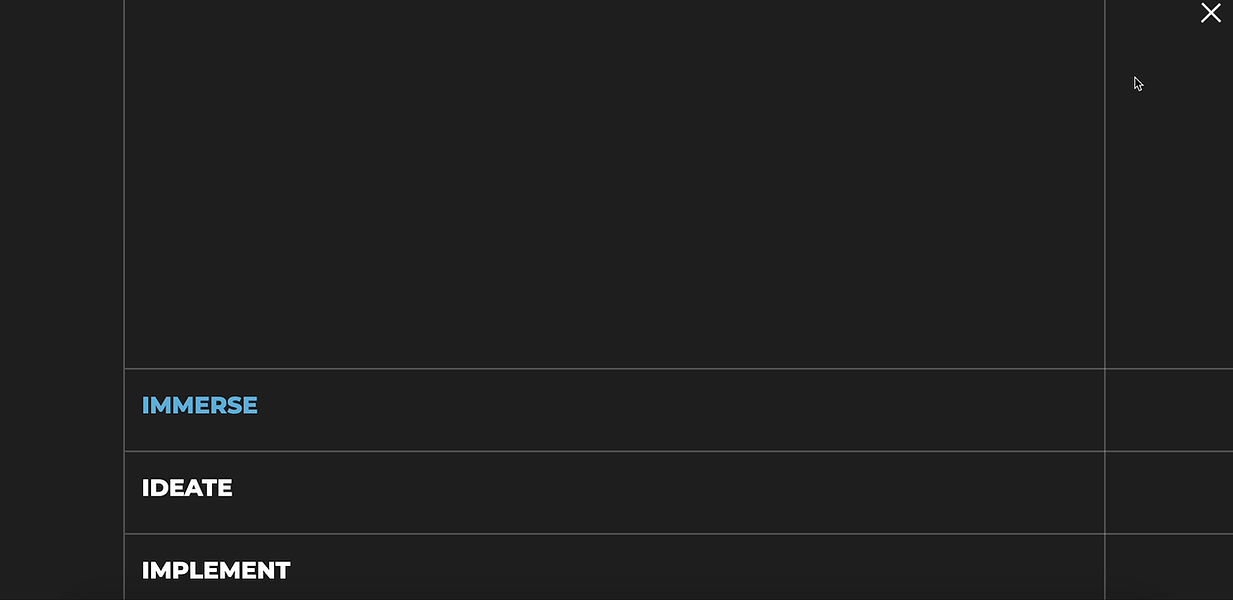
We designed animations to simplify information
Initia stood by it's 3i Philosophy and wanted us to prioritise it. I translated text into a fluid and interactive animation conveying the content of the philosophy.


Other Pages
We built key pages based on the landing page
The major challenges we faced while designing other pages were that we had to create impact while keeping the pages aligned with the visuals of landing page and simplifying complex visualizations.
Projects

About Us

Services

UX Audit
The existing website failed to reflect the Initia brand
Idealoft Team did a collaborative all-hands on UX Audit of the existing website. The key issues that came up through this were:
Information Overload
Flow of information
Lack of interactions, static

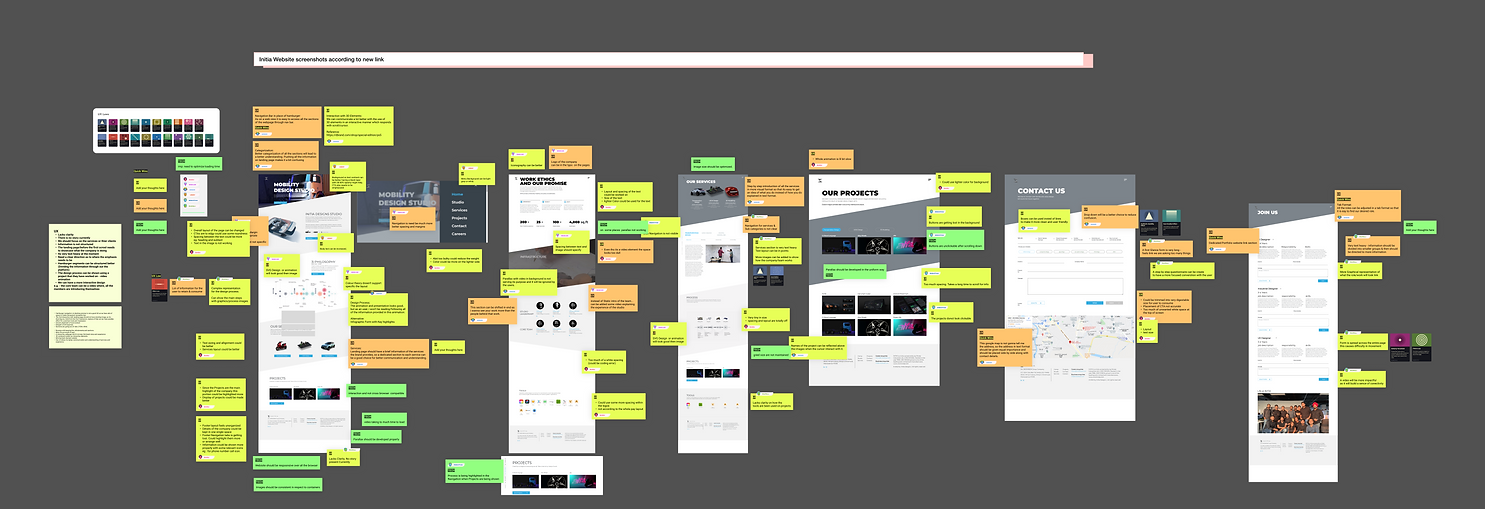
Information Architecture
We kept in mind the flow of information when we designed the structure
Initia's work was reflected in high resolution rendered assets of automotive design. We used that to highlight the story they wanted to tell which involved creating a landing page that focused on introducing Initia and its philosophy.

Design Language
We used Initia's logo grid as an inspiration
Our design language was guided by Initia's logo which showcased angular sharp lines intersecting at specific angles. Once this was finalised, everything we created had to align with it.

Style Guide
A system to keep the design consistent across pages
Once the visual design of the landing page was finalized, I created a repository of components and visual styles like color and typography that would act as a North Star for designing other pages.

Reflections
Reflection on the project outcomes
01
Feedback channel with developers
Discussing designs early and often to iron out complex execution, understand development effort behind design options or figuring out solutions by going over design together - it is essential to establish an instantaneous feedback channel.
02
Validation
through collaboration
With demanding deadlines and client expectations, I stayed on track by validating my design decisions with both clients and the Idealoft team. This collaborative approach helped me refine my solutions and gain confidence in my decisions, ensuring alignment with project goals and stakeholder expectations
